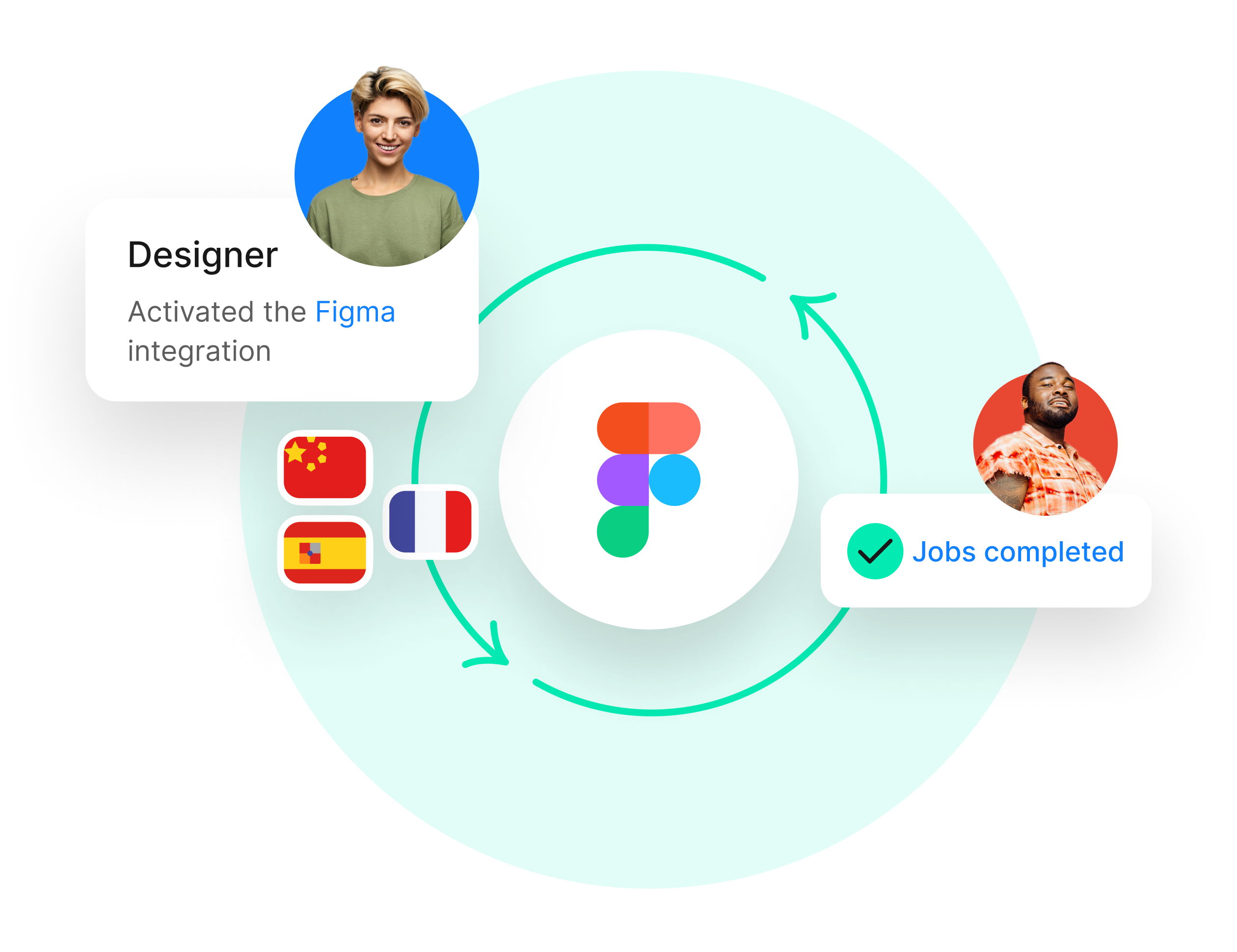
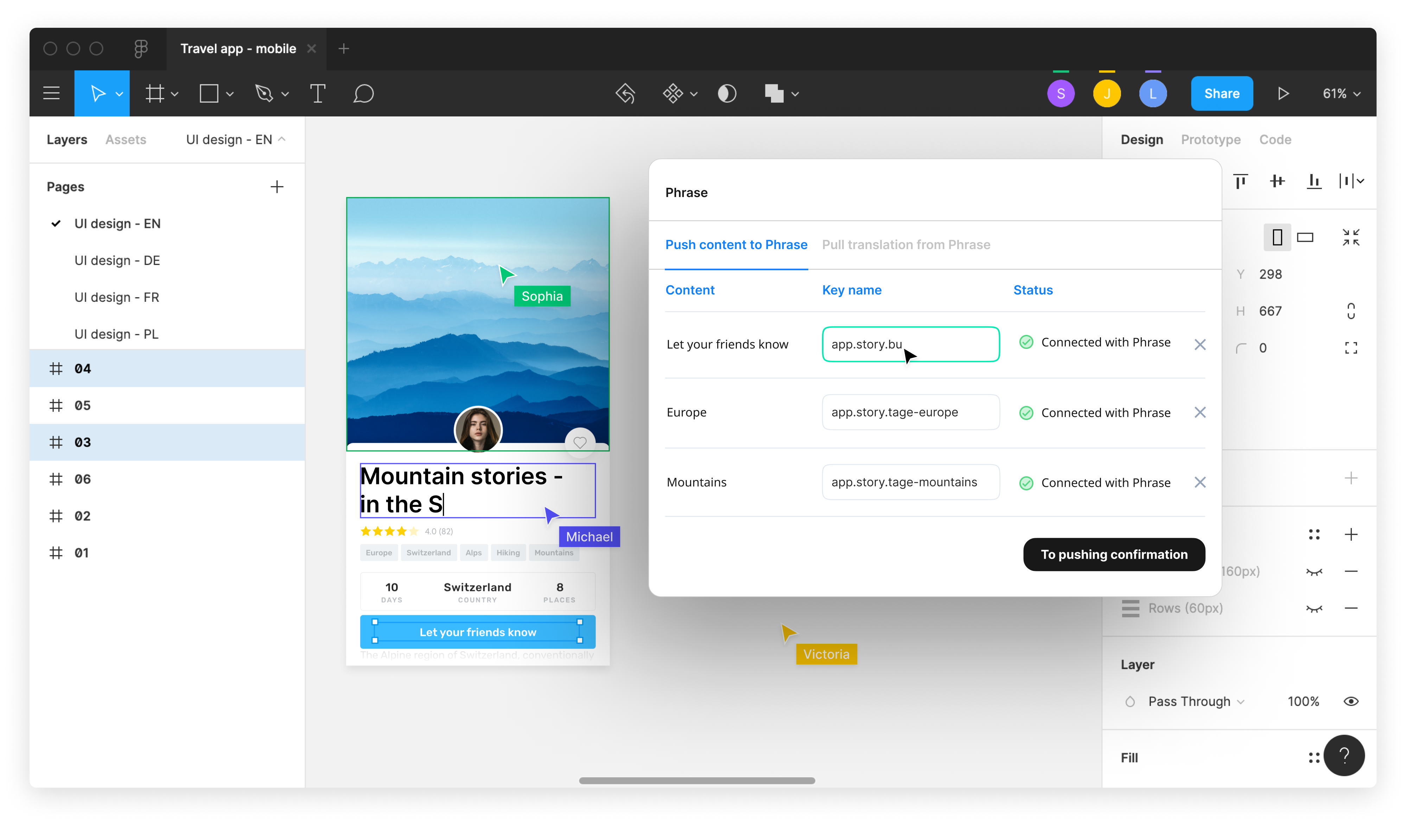
Phrase integration for Figma
Give your users a fluid design experience, no matter what language your content is in.












Design for a global audience
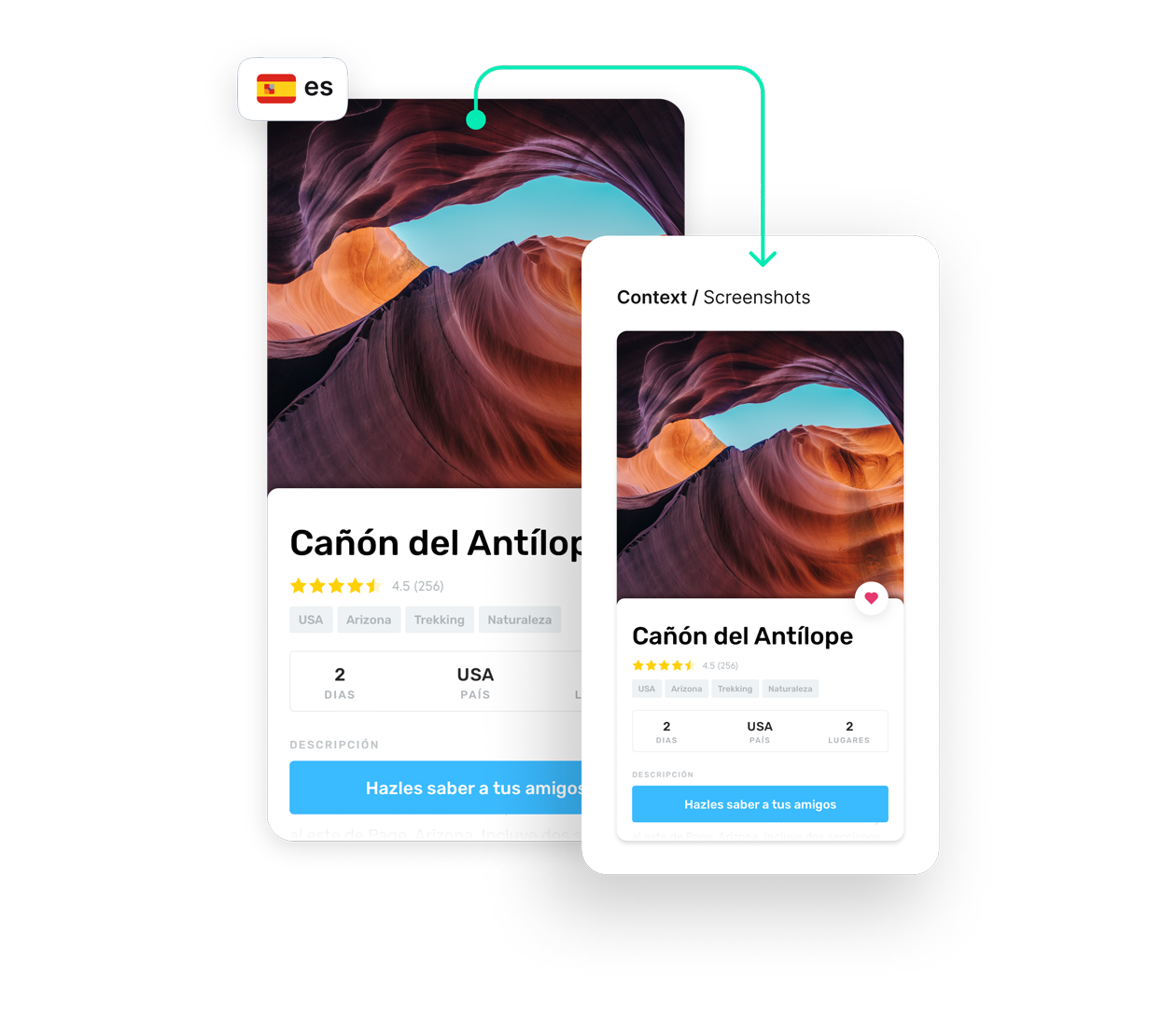
Preview your multilingual designs without ever leaving Figma.

Bring everyone together
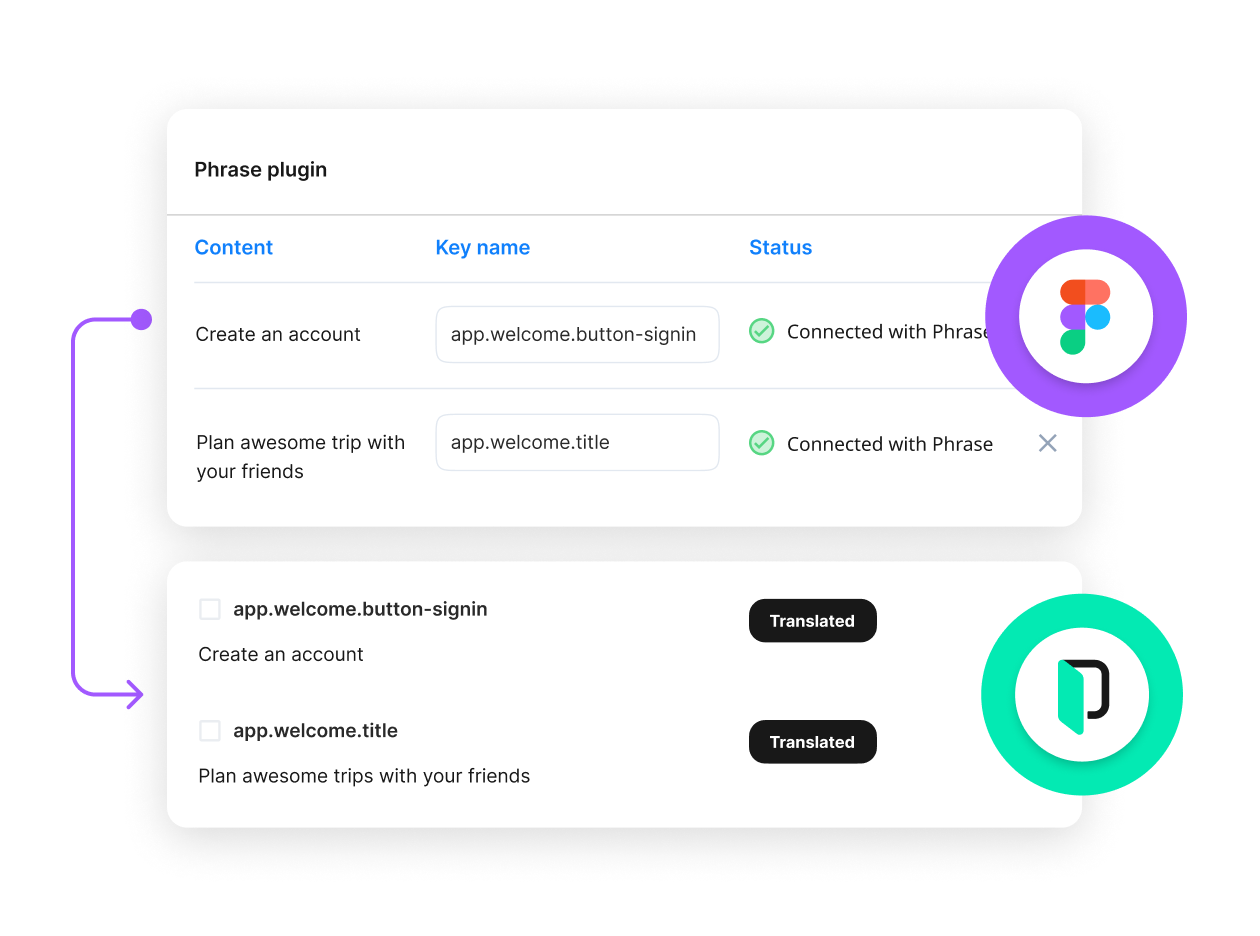
Unite designers and translators to collaborate on projects and make sure your content works in every language. Teams can see when translations are ready, and pull content back to Figma in an efficient end-to-end process.

Move projects seamlessly
Create translation keys and jobs for your designs in Figma, then send them to Phrase so translators can get started right away.

Context is key
Translate in context with screenshots that highlight content areas, increasing translation quality and reducing feedback loops.

Phrase by the numbers
As a design department, we chose Phrase to help us manage the translation process and produce localized artwork more efficiently.